svg之path详解及实例
首先看一下w3c的说法
对于 M L H V Z 比较容易理解,但对于 C S Q T A 并没有很详细的解析,初次见面一脸闷逼。下面借别人总结的,再来介绍一遍。可参考此文
M = moveto
Mx,y 移动到指定坐标,xy分别为x轴和y轴的坐标点,类似画笔的起点。 path中的起点,必须存在(文档中虽然没有提到过,但是path的其他命令都需要依赖一个初始位置,而实际操作过程中也没有需要到可以不使用M的情况,后面发现有例外我再过来补充。
L = lineto
Lx,y 在初始位置(M 画的起点)和xy确定的坐标画一条线。 两点一线,直线,绘图中很常见的方式。
H = horizontal lineto
Hx 沿着x轴移动一段位置
V = vertical lineto
Vy 沿着y轴移动一段位置
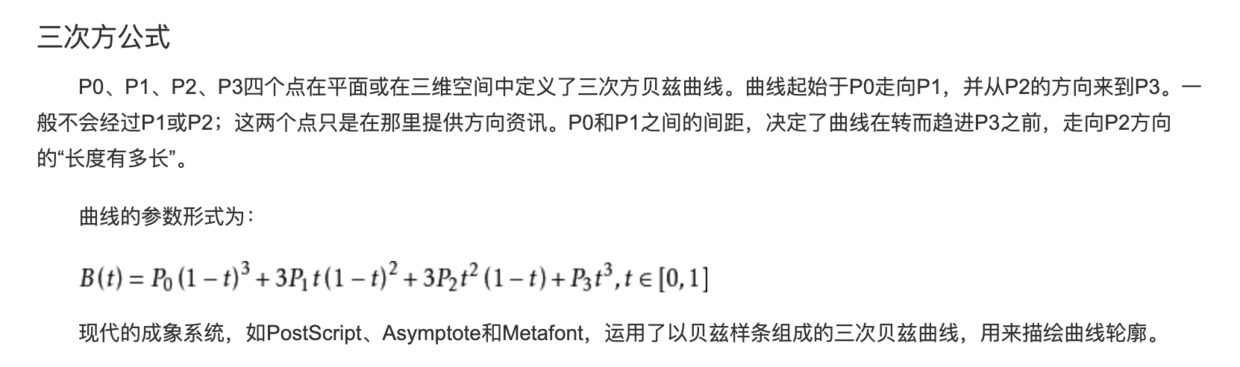
C = curveto
Cx1,y1 x2,y2 x,y 三次贝塞尔曲线 当前点为起点,xy为终点,起点和x1y1控制曲线起始的斜率,终点和x2y2控制结束的斜率。
S = smooth curveto
Sx2,y2 x,y 简化的贝塞尔曲线 1.如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。 2.如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。
Q = quadratic Bézier curve
Qx1,y1 x,y 二次贝塞尔曲线Q 只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
T = smooth quadratic Bézier curveto
Tx,y Q命令的简写命令。 与S命令相似,T也会通过前一个控制点,推断出一个新的控制点。 1.T命令前面必须是一个Q命令,或者是另一个T命令 2.如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线
A = elliptical Arc
A rx,ry x-axis-rotation large-arc-flag sweep-flag x,y rx 弧的半长轴长度 ry 弧的半短轴长度 x-axis-rotation 是此段弧所在的x轴与水平方向的夹角,即x轴的逆时针旋转角度,负数代表顺时针旋转角度。 large-arc-flag 为1表示大角度弧线,0表示小角度弧线 sweep-flag 为1表示从起点到终点弧线绕中心顺时针方向,0表示逆时针方向。 xy 是终点坐标。
Z = closepath
从当前位置到起点画一条直线闭合。
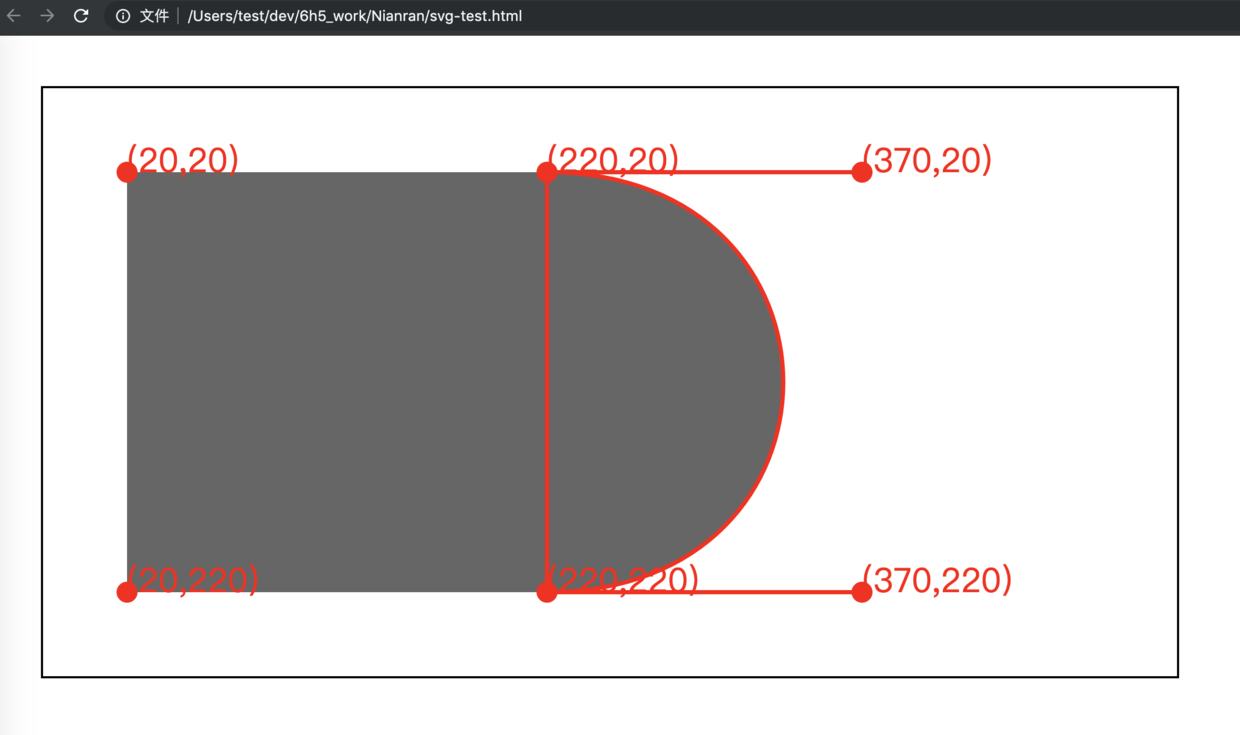
先看 三次贝塞尔曲线 C / c

直接上代码
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewPort="0 0 500 500" version="1.1">
<path d="M20,20 h200 c150,0 150,200 0,200 h-200 Z"/>
<path d="M220,20 C370,20 370,220 220,220 Z" stroke="red" stroke-width="2" fill="bule"/>
</svg>
主要代码
C370,20 370,220 220,220
或
c150,0 150,200 0,200
主要原理看


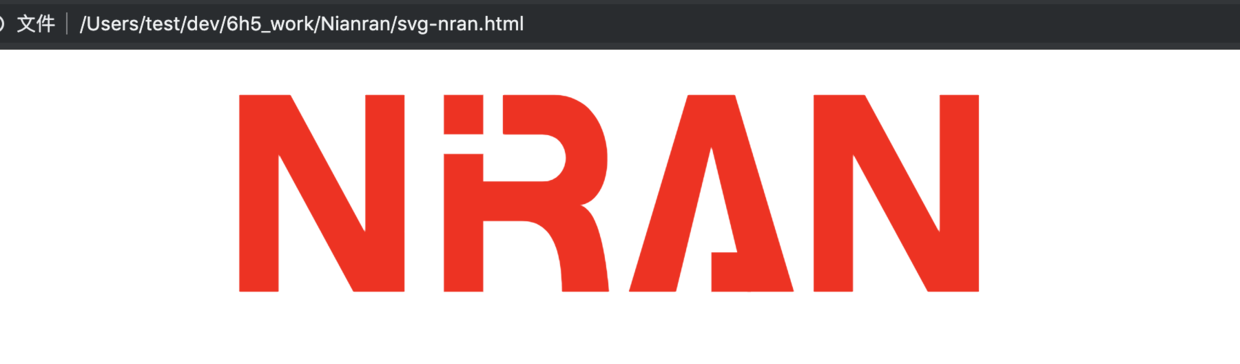
下面来个svg做的logo成品

代码如下
<div id="nran_div" style="width: 188px;height: 50px;display: inline-block;fill: red;zoom:2;">
<svg id="nran_logo" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewPort="0 0 188 50" version="1.1">
<path id="nran_N" d="M0,0 v50 h10 v-35 l19,35 h13 v-50 h-10 v35 l-19,-35 Z"/>
<g id="nran_I">
<rect id='nran_I_1' x="52" y="0" width="10" height="10"/>
<rect id='nran_I_2' x="52" y="15" width="10" height="35"/>
</g>
<g id="nran_R">
<path d="M67,0 v10 h10 c8 0,8 12,0 12 h-20 v10 h15 q10,0 10,18 l12,0 q-2,-22 -8,-22 c11 0,11 -28,-6 -28 Z"/>
</g>
<g id="nran_A">
<path id="nran_A_1" d="M120,0 h-6 l-15,50 h12 l9,-37 l9,37 h12 l-15,-50 Z"/>
<use xlink:href="#nran_I_1" x="68" y="40"/>
</g>
<use xlink:href="#nran_N" x="146"/>
</svg>
</div>
也可以转换成base64图片格式
<div id="nran_img" style="width: 188px;height: 50px;display: inline-block;fill: red;zoom:1;">
<img style="width: 100%;height: 100%;" src="data:image/svg+xml;base64,PHN2ZyBpZD0ibnJhbl9sb2dvIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiB2aWV3UG9ydD0iMCAwIDE4OCA1MCIgdmVyc2lvbj0iMS4xIj4KIAk8cGF0aCBpZD0ibnJhbl9OIiBkPSJNMCwwIGwwLDUwIGwxMCwwIGwwLC0zNSBsMTksMzUgbDEzLDAgbDAsLTUwIGwtMTAsMCBsMCwzNSBsLTE5LC0zNSBaIi8+CiAJPGcgaWQ9Im5yYW5fSSI+CiAgIAk8cmVjdCBpZD0nbnJhbl9JXzEnIHg9IjUyIiB5PSIwIiB3aWR0aD0iMTAiIGhlaWdodD0iMTAiLz4KICAgCTxyZWN0IGlkPSducmFuX0lfMicgeD0iNTIiIHk9IjE1IiB3aWR0aD0iMTAiIGhlaWdodD0iMzUiLz4KIAk8L2c+CiAJPGcgaWQ9Im5yYW5fUiI+CiAJCTxwYXRoIGQ9Ik02NywwIGwwLDEwIGwxMCwwIGM4IDAsOCAxMiwwIDEyIGwtMjAsMCBsMCwxMCBsMTUsMCBxMTAsMCAxMCwxOCBsMTIsMCBxLTIsLTIyIC04LC0yMiBjMTEgMCwxMSAtMjgsLTYgLTI4IFoiLz4KIAk8L2c+CiAJPGcgaWQ9Im5yYW5fQSI+CiAJCTxwYXRoIGlkPSJucmFuX0FfMSIgZD0iTTEyMCwwIGwtNiwwIGwtMTUsNTAgbDEyLDAgbDksLTM3IGw5LDM3IGwxMiwwIGwtMTUsLTUwIFoiLz4KCQk8dXNlIHhsaW5rOmhyZWY9IiNucmFuX0lfMSIgeD0iNjgiIHk9IjQwIi8+CiAJPC9nPgoJPHVzZSB4bGluazpocmVmPSIjbnJhbl9OIiB4PSIxNDYiLz4KPC9zdmc+" alt=""/>
</div>
查看nran-logo.html、nran-logo.svg