比较几种js数组求和的方法
tag:
Js
1 执行代码
function sumRun(length) {
// 创建数组
var array = new Array();
for (var i = 0; i < length; i++) {
array.push(i * 2);
}
// 1 for循环
console.time('for');
var sum1 = 0;
for (var i = 0; i < array.length; i++) {
sum1 += array[i];
}
console.timeEnd('for')
// 2 forEach
console.time('forEach');
var sum2 = 0;
array.forEach(el => {
sum2 += el;
})
console.timeEnd('forEach')
// 3 归并方法reduce()和 reduceRight()
console.time('reduce');
var sum31 = array.reduce(function (prev, next, index, array) {
return prev + next;
})
console.timeEnd('reduce')
console.time('reduceRight');
var sum32 = array.reduceRight(function (last, before, index, array) {
return last + before;
})
console.timeEnd('reduceRight')
// 4 eval()
console.time('eval');
var sum4 = eval(array.join("+"))
console.timeEnd('eval');
// 5 map
console.time('map');
var sum5 = 0;
array.map(item => sum5 += item)
console.timeEnd('map');
// sum
var sumArr = [sum1, sum2, [sum31, sum32], sum4, sum5]
console.log(' ↓ sum1,sum2,[sum31,sum32],sum4,sum5 ↓ ')
console.log(JSON.stringify(sumArr))
}
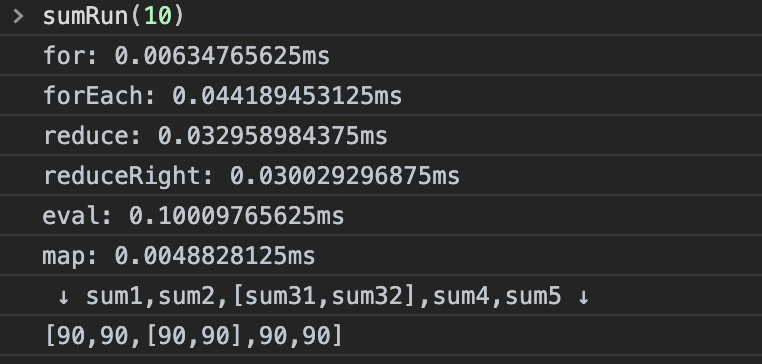
sumRun(10000)
2 执行结果
十位

map < for < reduceRight < reduce < forEach < eval
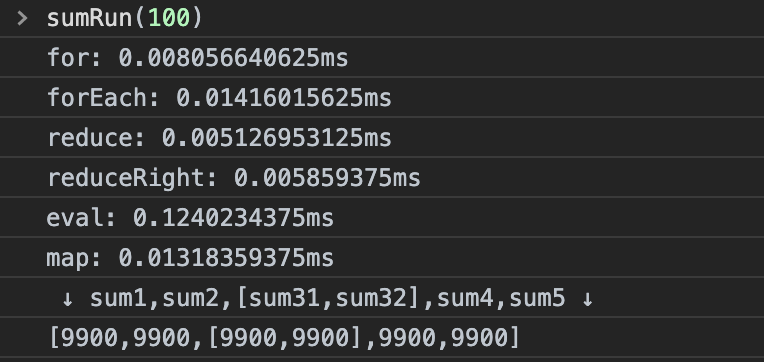
百位

reduce < reduceRight < for < map < forEach < eval
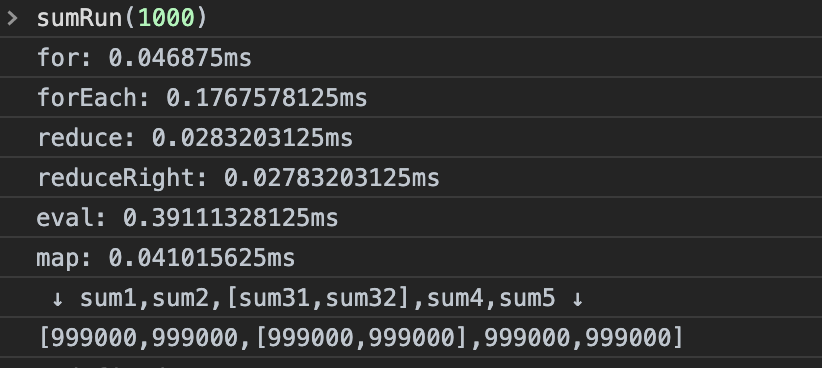
千位

reduceRight < reduce < map < for < forEach < eval
万位

forEach < reduceRight < reduce < for < map < eval
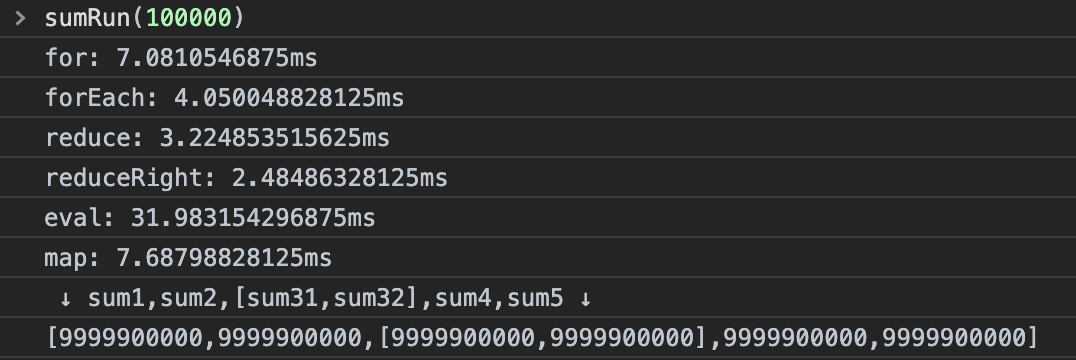
十万级

reduceRight < reduce < forEach < for < map < eval
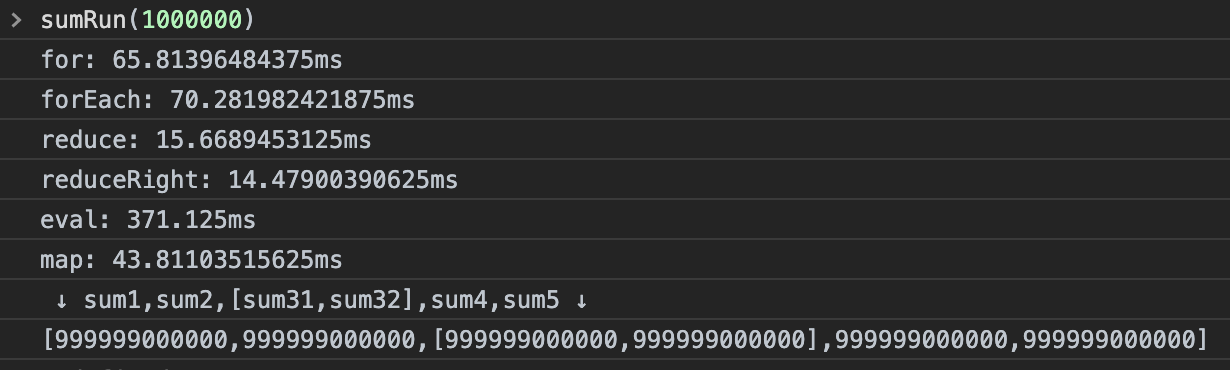
百万级

reduceRight < reduce < map < forEach < for < eval
千万级

reduce < reduceRight < forEach < for < map < eval
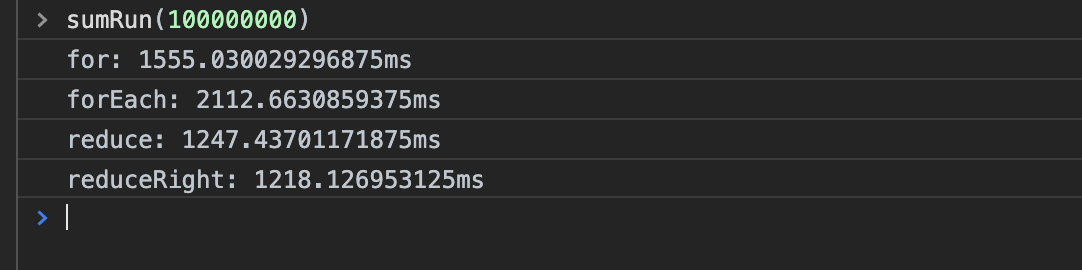
亿级

reduceRight < reduce < for < forEach … 浏览器崩溃
2.1 将函数中 eval 和 map 顺序调整一下重试
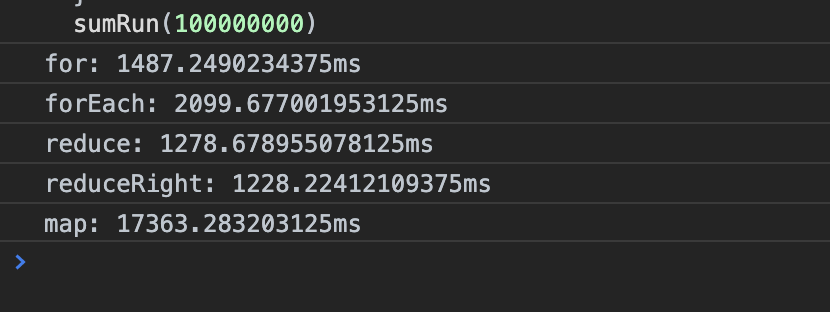
亿级

reduceRight < reduce < for < forEach < map … 浏览器崩溃
3 小结
1
reduce表现一直优秀、eval综合表现较差
2 在千万级时:map表现不佳
3 在百万级时:
map约是for的6~7倍;forEach约是for的4倍;reduce约是for的1/10;eval约是map的4倍
4 测试心得
对于js数组求和,我觉得有人对
for循环有所偏解,经过我一下午的测试,for循环性能并不比其它的要差;在百万数量级以内for和map差别不大;反而是千万级时map显得有点弱鸡;网上说eval快根本不可信;反复测试发现reduce才是最快的。
5 接下来
得空搞个曲线图表 📈来对比显示各自的性能。